当サイトではGoogleアドセンス広告を表示し、一部の記事にはアフィリエイト広告を表示しています。
2019年1月20日、第21回『岡山ブログカレッジ (岡ブロ)』が開催されたので参加した。
今回はゲスト講師が登壇する回。
今回の講師は”図解屋“として活動している行武亜沙美(ゆくたけ あさみ)(@OTASM9)さん。
テーマは「表現を多彩に!図解を学んで発信力を磨こう」。
図解について、主に下記のような内容を解説。
- 図解とは何?
- 図解導入のメリットは?
- 図解は誰でも作れる?
- 図解作成の手順とポイント
内容を振り返りながら、復習も兼ねてまとめてみた。
岡山ブログカレッジとは

岡ブロは「岡山スマホユーザー会 (岡スマ)」を主催するチー (@ktoi_chi)さんが発起人となり設立された、岡山県内で開催されているるブロガーのための学習会・コミュニティ。
「共に学ぶ」をキーワードに「参加者全員で勉強して、お互いに高め合う」をコンセプトとし、メインとなる居場所の他に「もうひとつの居場所を作る」場として活動している。
運営者はチーさんの他、T.村上(トシ、師匠)(@SY_SI_Murakami)さん、きーたん(@keyturn312)さん、生川敏弘(@toshi_narukawa)さん、パパンダ(@papanda_life)さんと、いずれも岡山県を拠点に活動されている現役ブロガーの皆さんという豪華な会だ。
参考
岡山ブログカレッジ(岡ブロ)ーブログを楽しく学び合う勉強会アナザーディメンション
▼参考 過去のレポート記事
今回の会場は倉敷市民会館

今回の会場は倉敷市民会館。
コンサートなどの会場となる大きな施設だ。
倉敷市民会館には、大ホール以外にも大小のスペースや会議室があって、その3階の会議室が会場。
今回のテーマは「表現を多彩に!図解を学んで発信力を磨こう」

今回は「図解」がテーマ。
ブログなどにおいて図解をうまく取り入れて発信力を磨いていこうというもの。
図解とはどんなものか、図解のつくり方・生かし方などを学ぶ。
講師の「図解屋」行武亜沙美とは?

今回は外部講師が登壇。
「図解屋」を掲げる行武亜沙美(ゆくたけ あさみ)(@OTASM9)さんだ。
フリーランスとして図解作成を専門に活動している。

図解だけで仕事が成立するのか?と不思議に思うだろう。
それだけ、図解は必要とされているということではなかろうか。
図解とは「図を用いた解説=情報を形にしたもの」のこと

そもそも図解とは何か?
図解とは、図(イラスト)を用いて内容を説明することだ。
Webサイトを閲覧する人は、基本的に時間をかけずに内容を知りたいものだ。

また、人間の脳は文字を読むことよりも、視覚的に捕らえる方が得意。
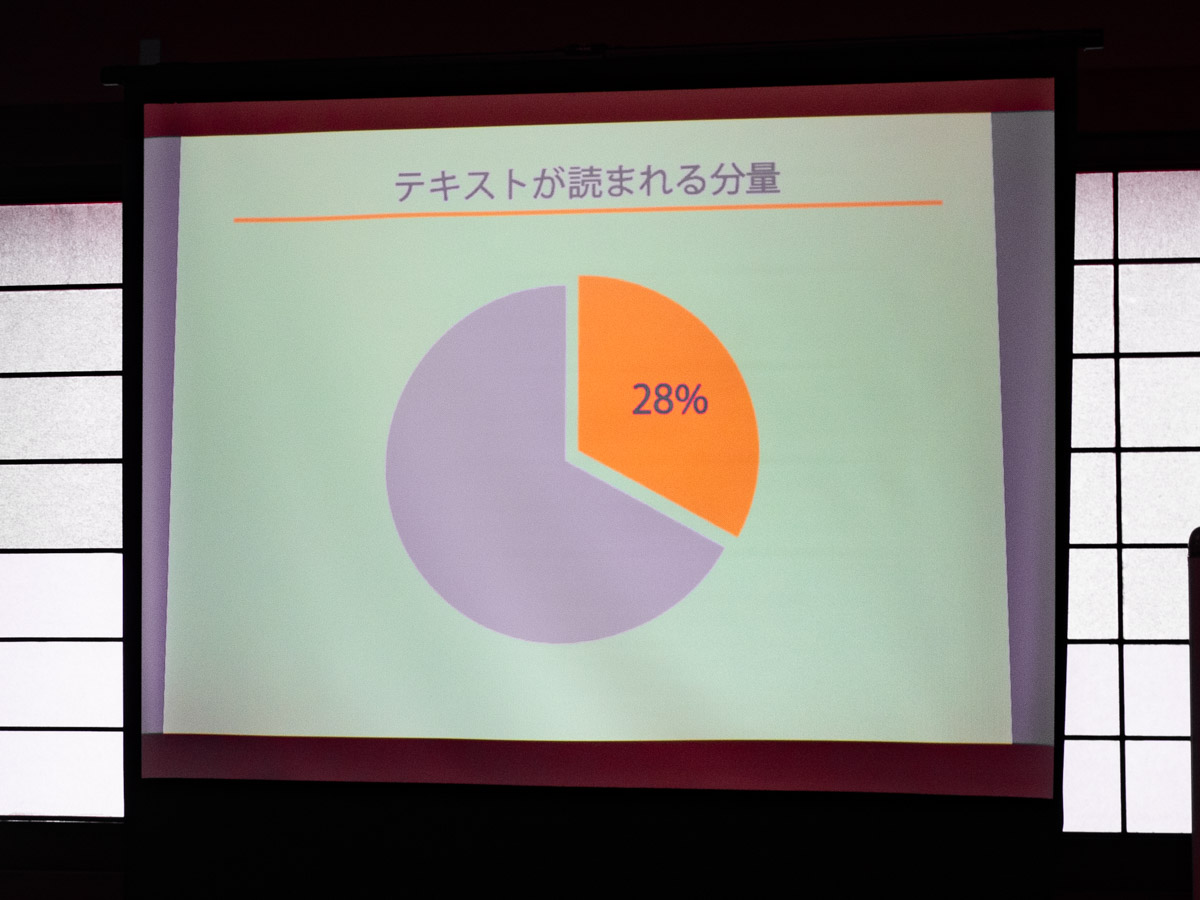
Webサイトのテキストはテキスト全体の28%しか読まれないというデータもある。

だからブログなどのWebに、うまく図解を取り入れることが重要なのだ。

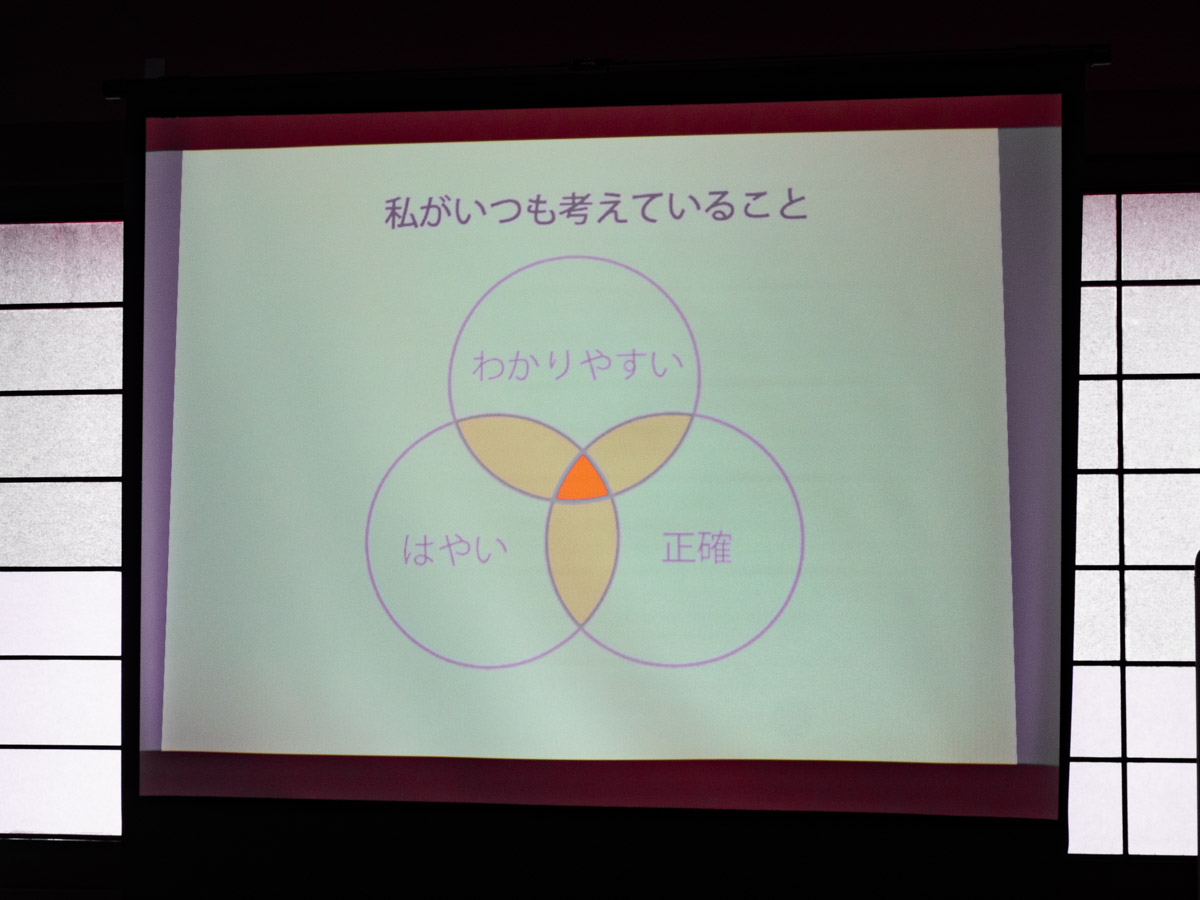
そして、早く・わかりやすく・正確な図解であることが求められる。
行武さんは、図解作成の際にいつもこの点を考えてつくっているという。

図解は情報を形にすることなのだ。
見出しのあとに図解を入れるのも効果的。
図解と挿絵の違い
図解と混同されやすいものに挿絵がある。
挿絵は、文字主体のものに読者の理解の助けのために入れる絵のことだ。
あくまで本文とセットで成り立つ。
いっぽうの図解は、図を使って説明するもの。あるいは情報を図で説明すること。
そのため、単体でも成り立つのが大きな違い。
図解作成のポイント
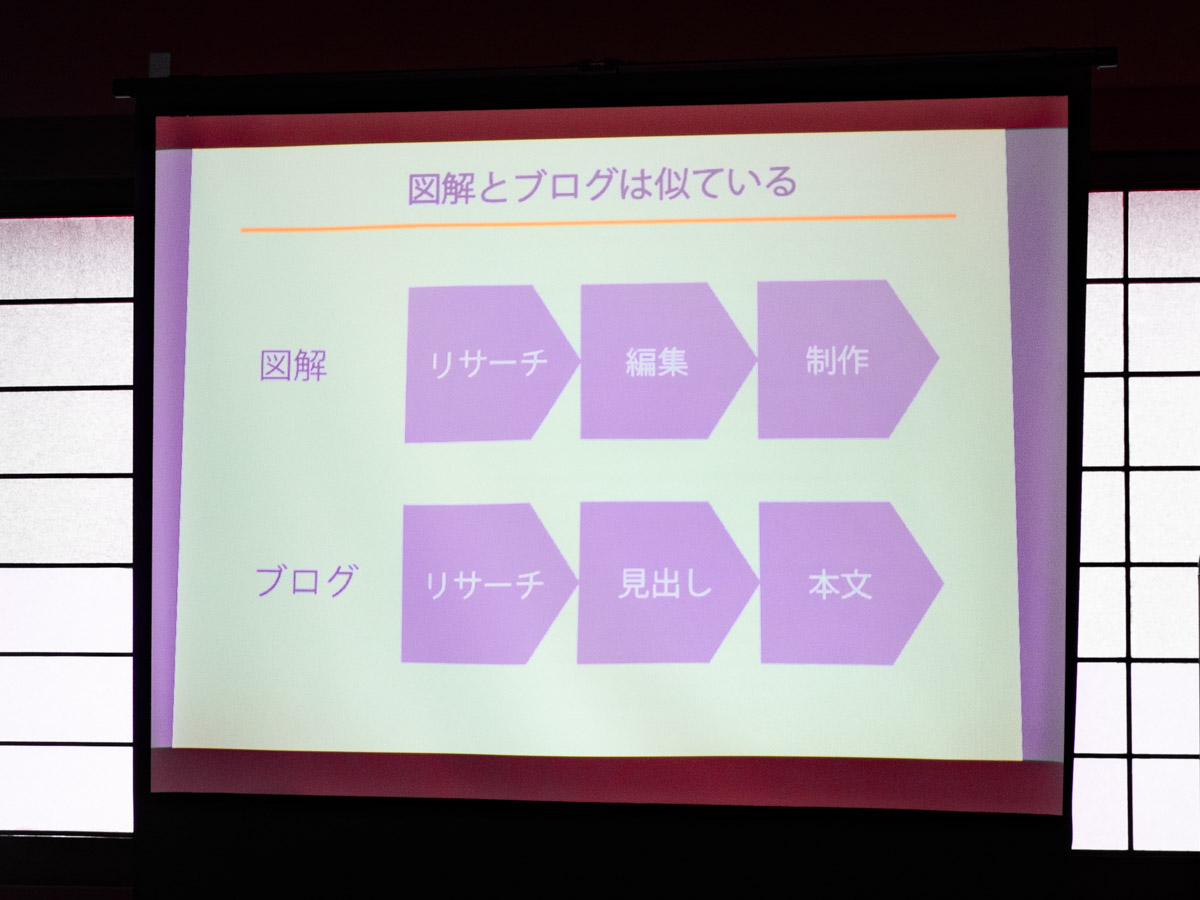
図解作成とブログ執筆は似ている

図解を作成することは情報をカタチ化する作業だ。
そして図解を作成する手順と、ブログを執筆する手順は似ている。
だからブログなどで文章を書く人は、図解作成もやりやすい。

図解を作るとき、まずは事柄について調査をする。
そして、調査で得た情報を整理し、取捨選択しながら構成を考え、実際に図を描いていく。
最後の「図を描く」より前の工程は、ブログなどの執筆も同じだ。
こう考えると、図解はブロガーやライターなら作れそう。

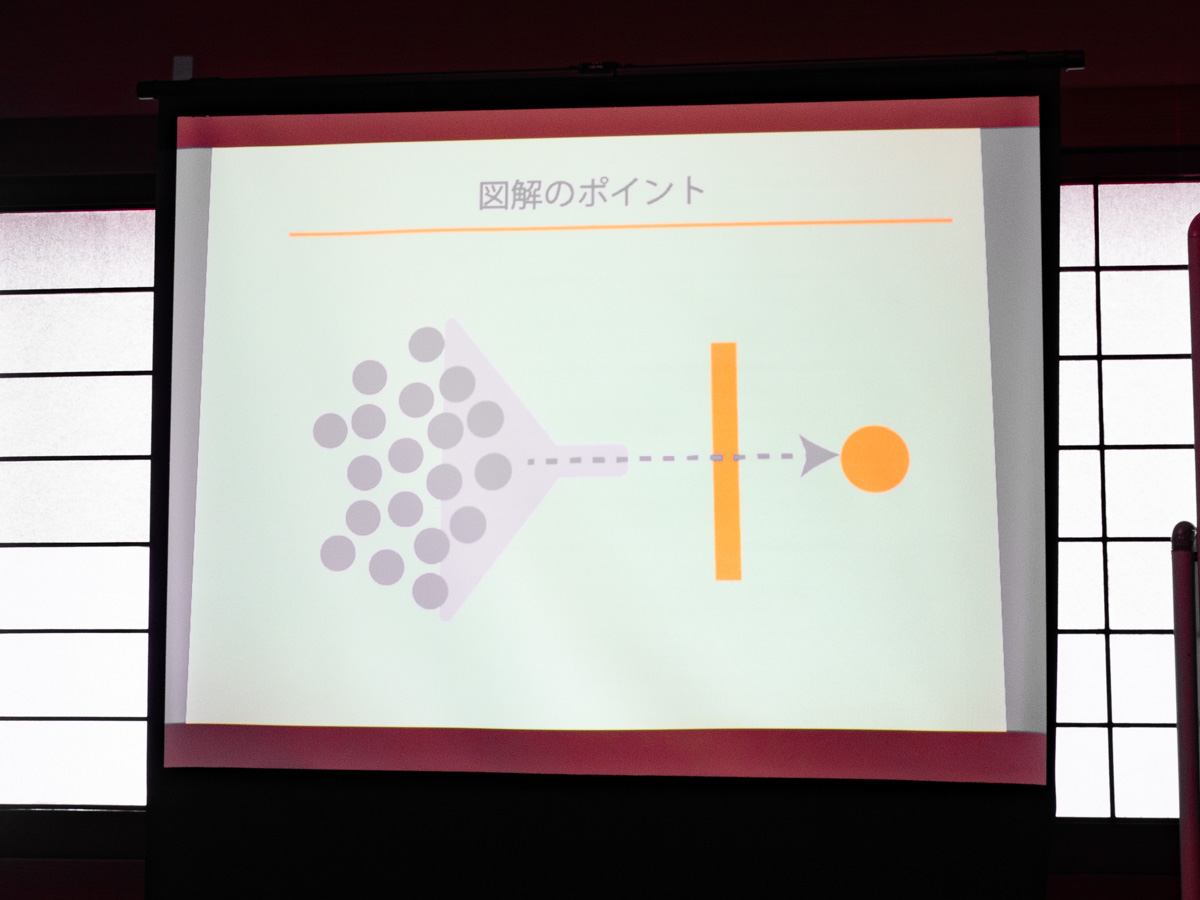
作成のポイントは、情報を濃縮し、自分のフィルターを通すことによって整理すること。
図解の「6つの型」を覚えれば作成しやすい

ブロガーが図解作成に向いているといっても、最後の行程の「図を描く」という部分はブロガーの専門外だ。
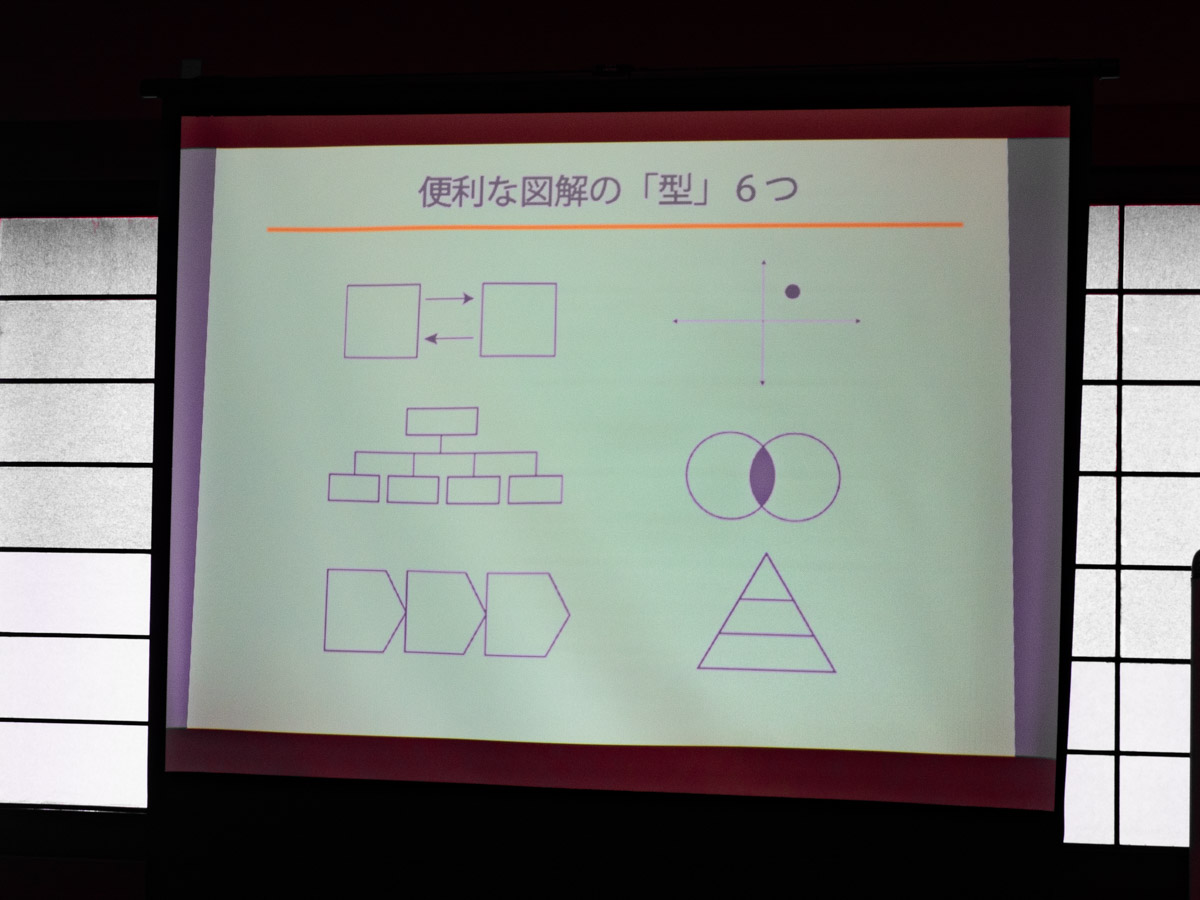
そこで、行武さんは図解は「6つの型」に大別でき、その6つの型を覚えれば誰でも作成できるという。
- 関係の図
- ツリーの図
- ポジションの図
- 段取りの図
- 重なりの図
- 方針の図
6つの型を覚えた上で、これから説明しようとする内容に最適な型を選択すればいいわけだ。
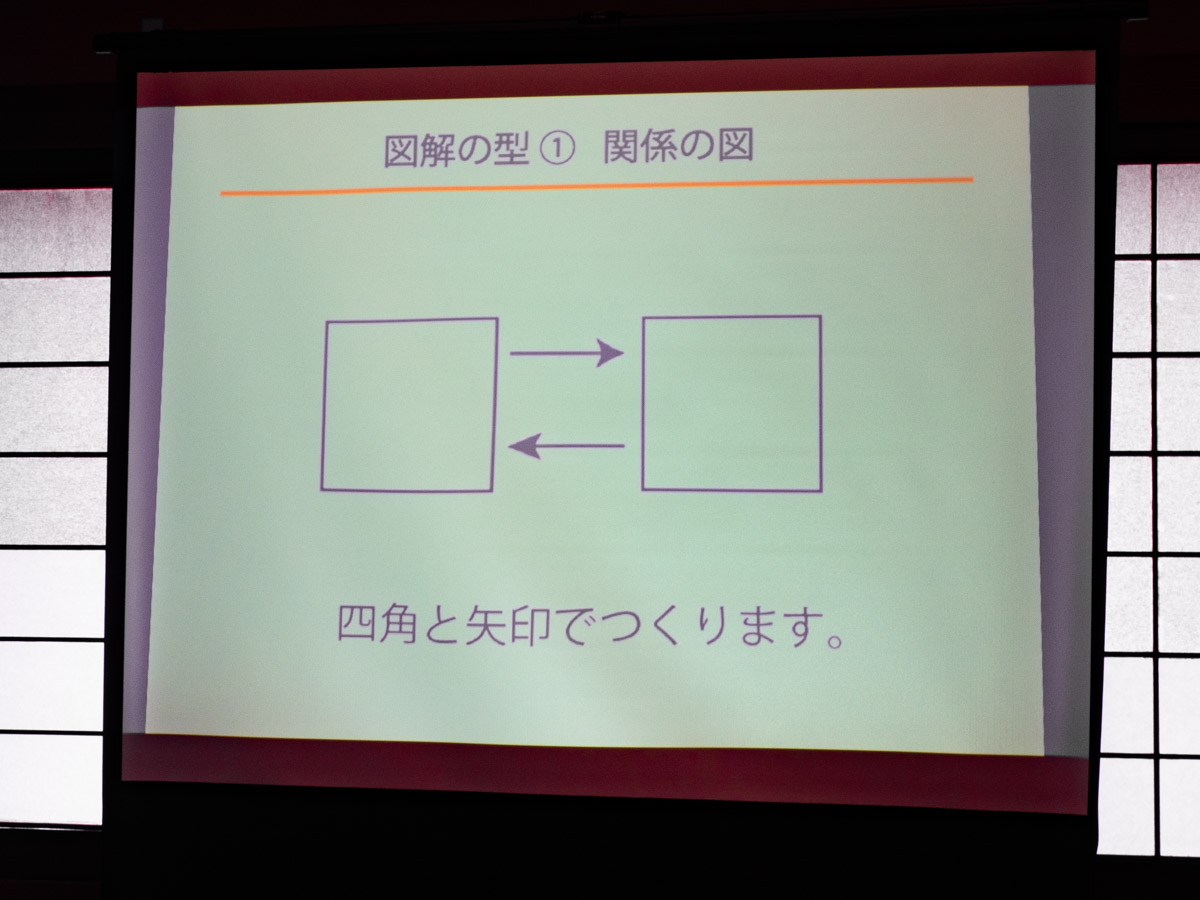
(1) 関係の図

四角と矢印でつくる。
- 要素を抜き出す
- 四角の中にかき込む
- 与えたもの、受け取ったものを書
- 矢印の方向を書き込む

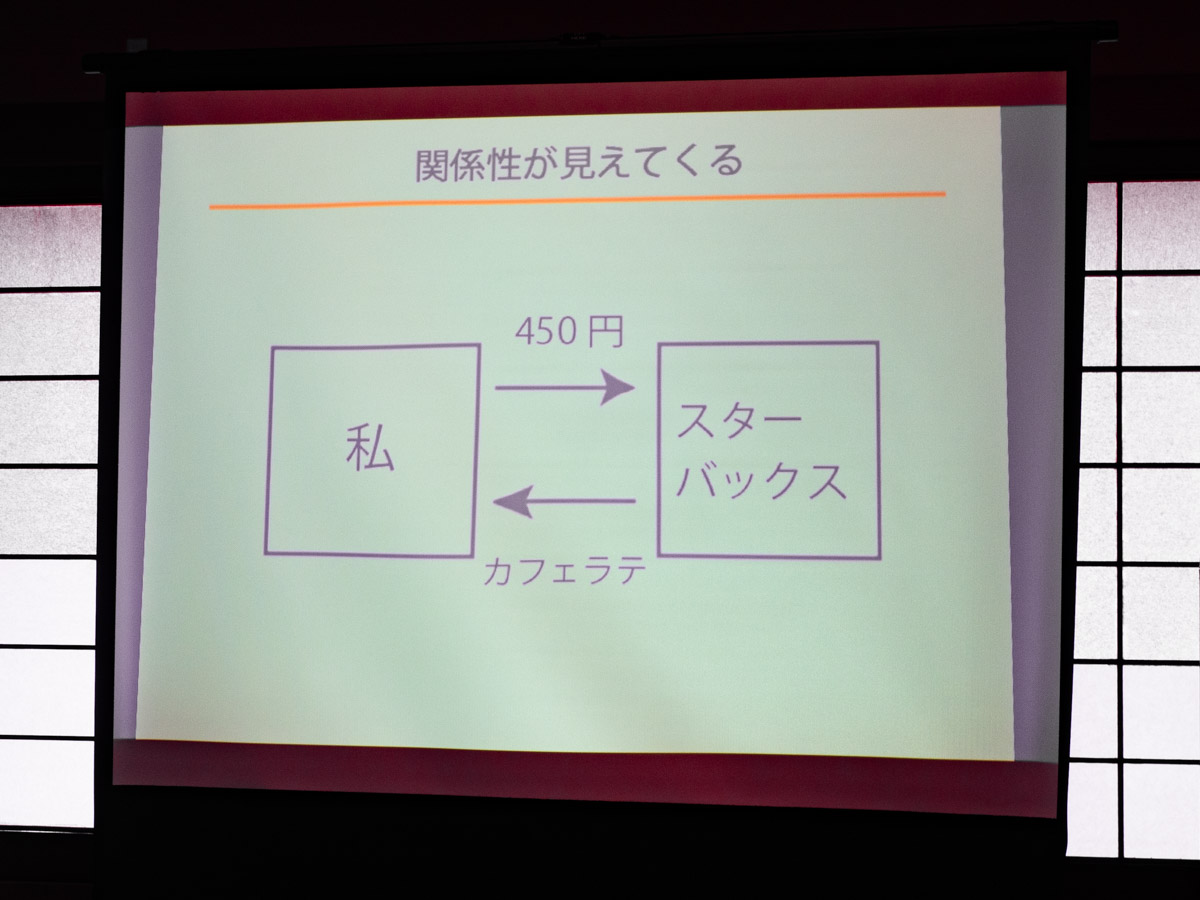
利点は、図を見れば関係性が見えてくることだ。
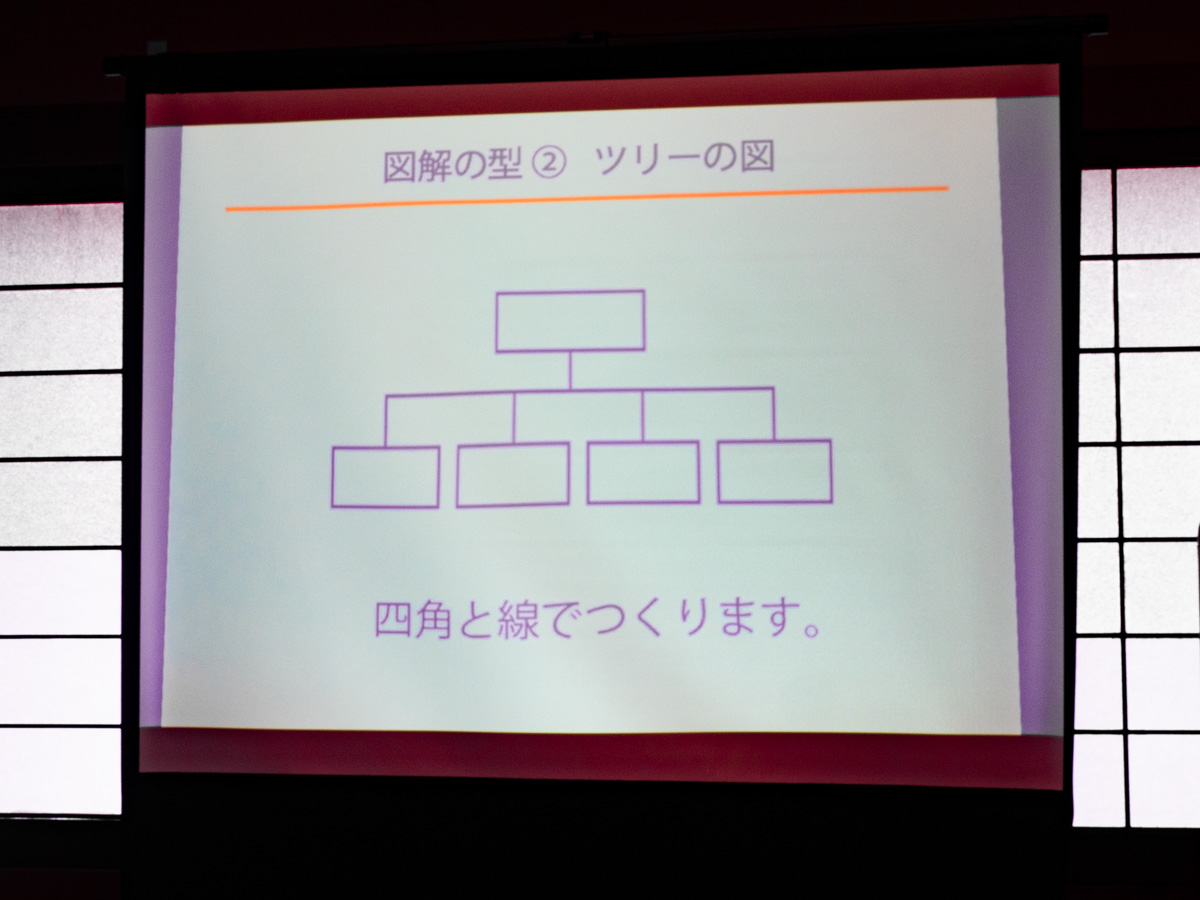
(2) ツリーの図

四角と線でつくる。
- 要素を抜き出す
- グループに分ける
- 範囲の多き順に並べる
- 要素を線で結ぶ

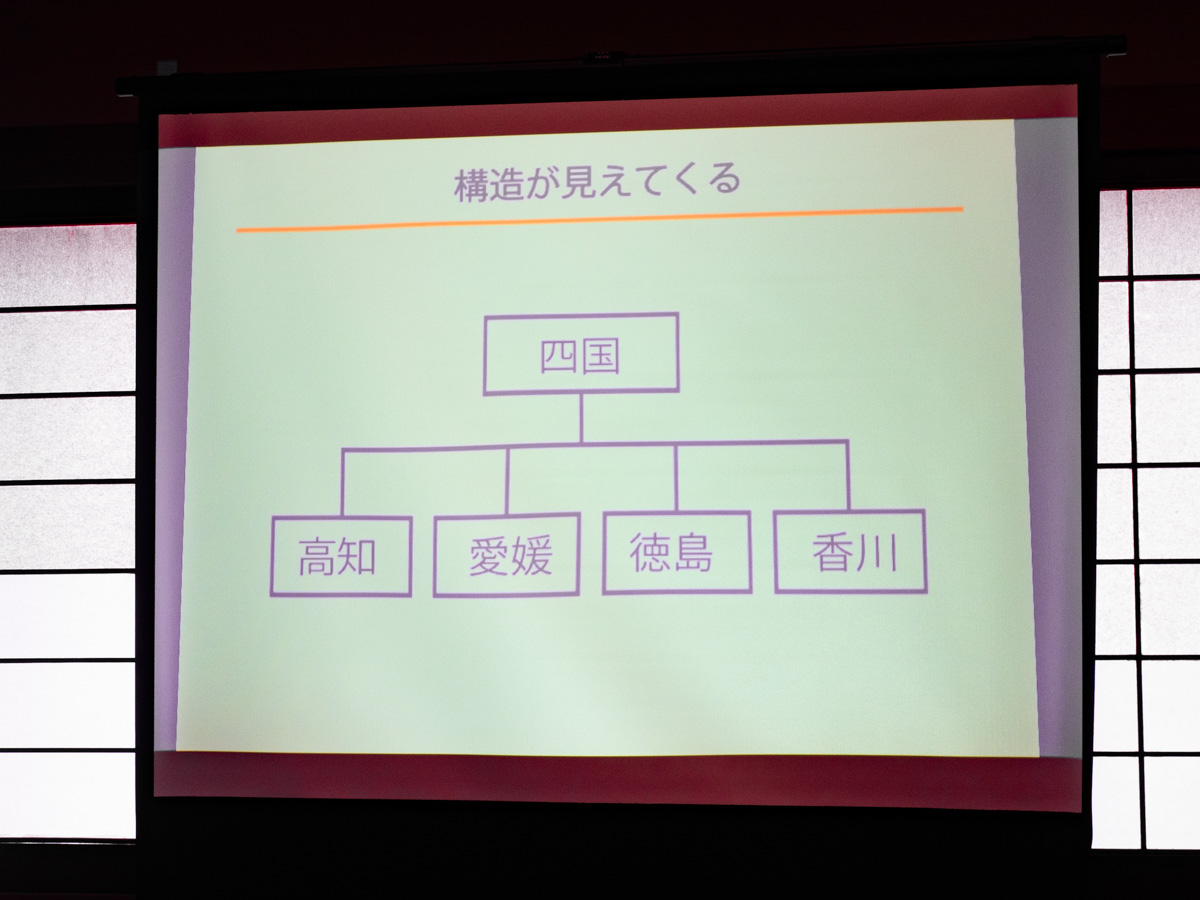
利点は、図を見るだけで構造がわかってくること。
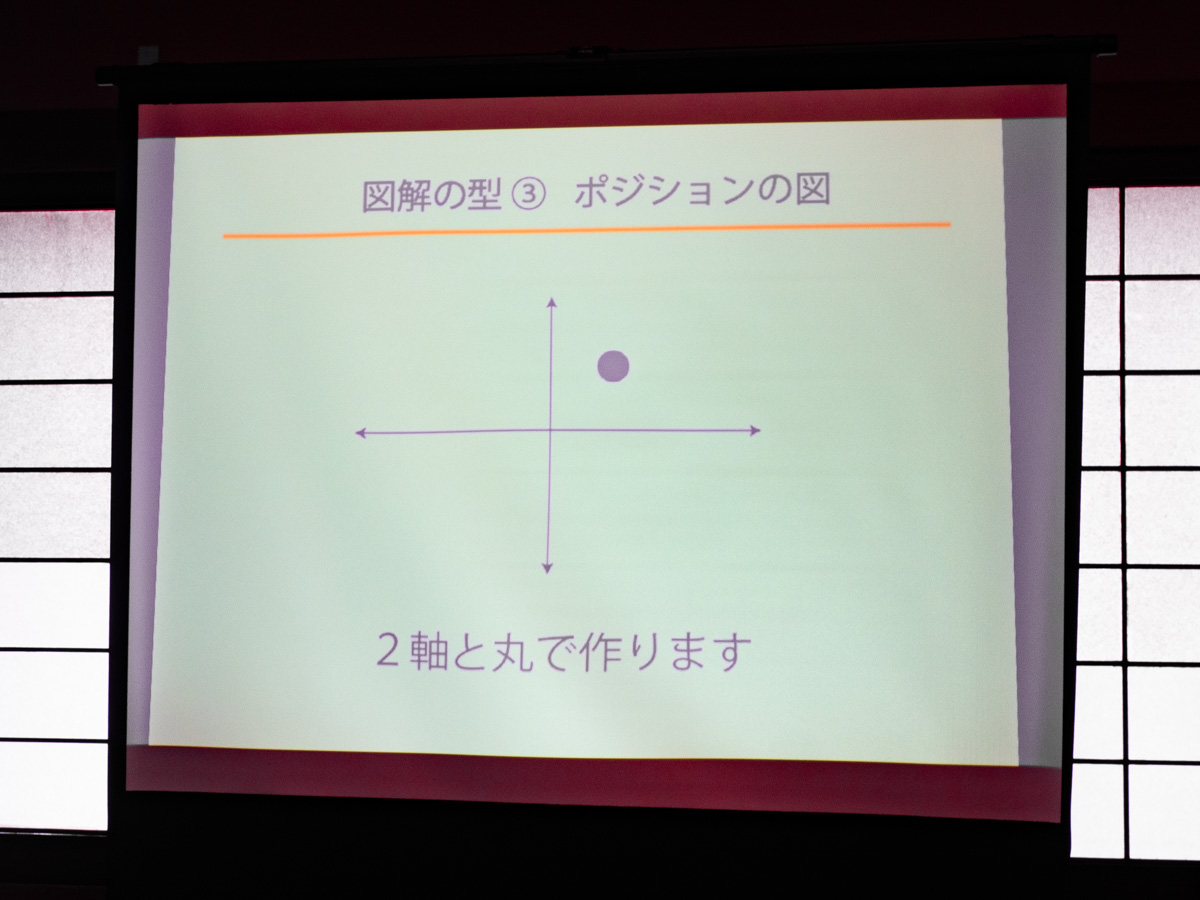
(3) ポジションの図

2軸と丸でつくる。
- 要素を抜き出す
- 縦軸と横軸を決める(縦軸・上・右が重要度高)
- 登場要素を配置する
ポイント:縦軸・横軸の要素の平均点を出し、それを2軸の交点(中心)とする

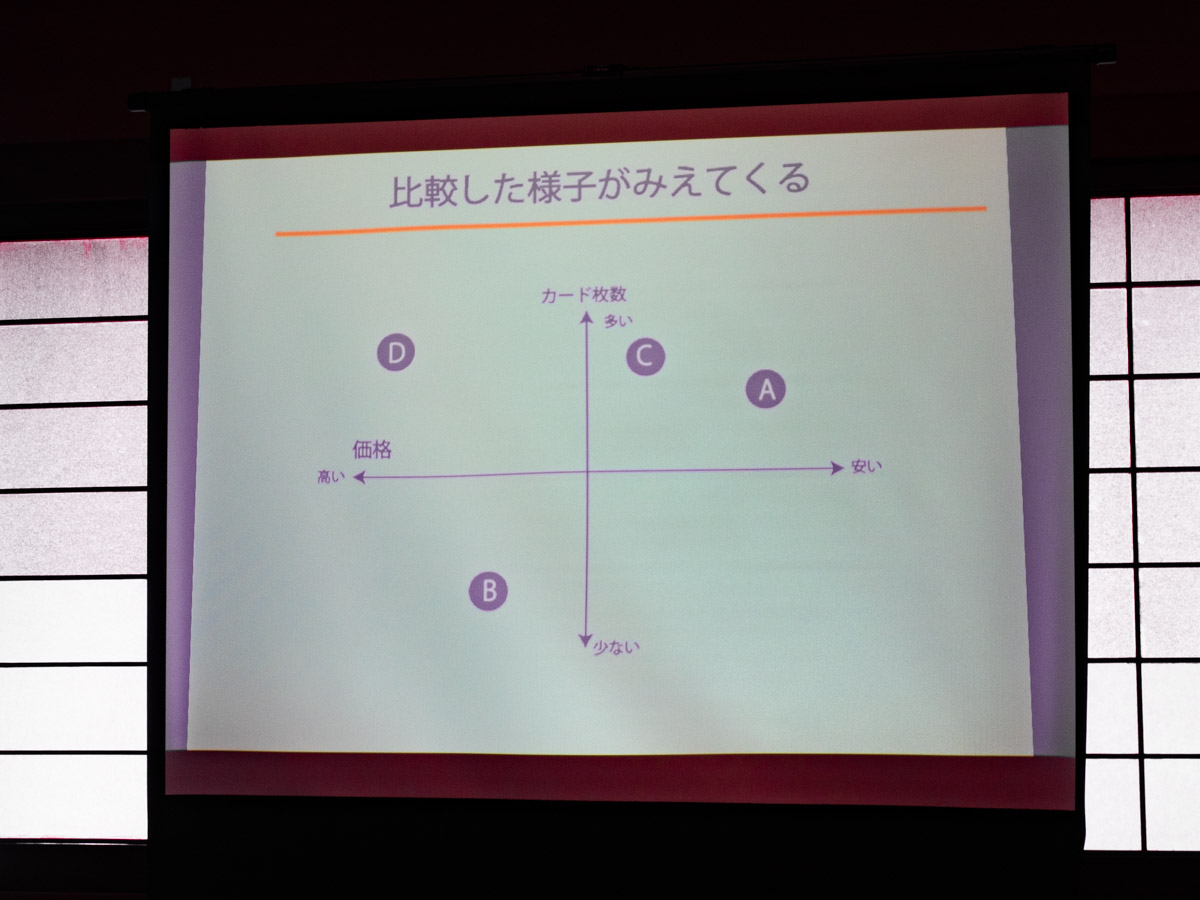
利点は、比較した様子が見えてくること。
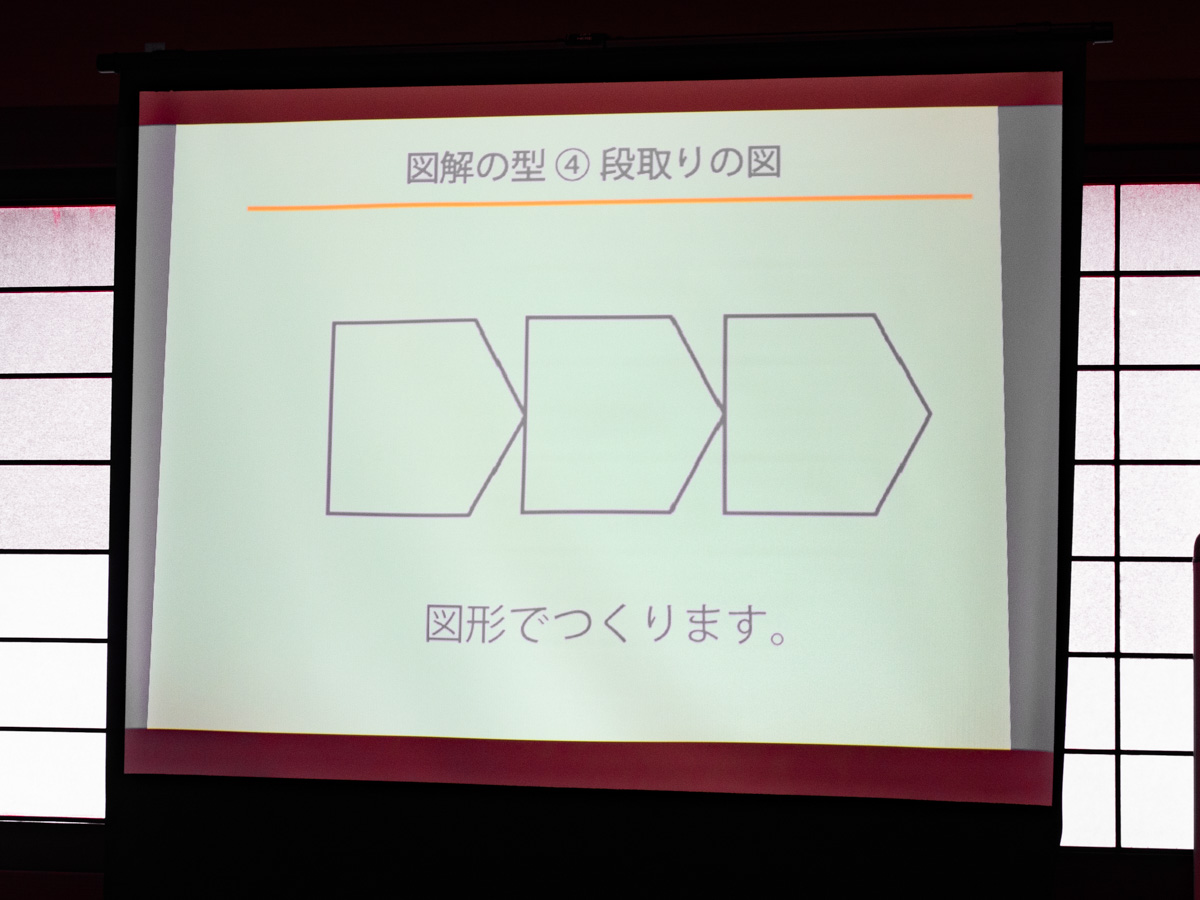
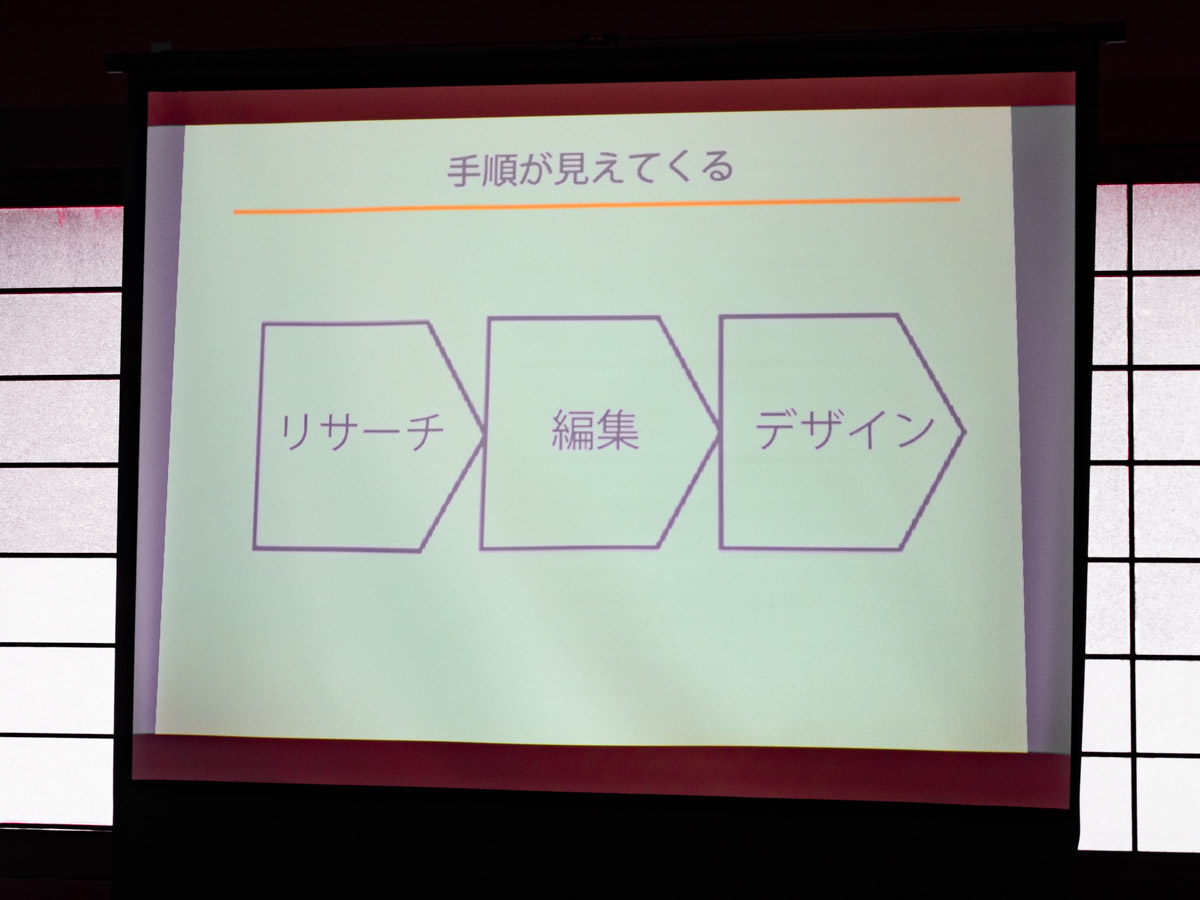
(4) 段取りの図

図形でつくる。
- 要素を抜き出す
- 順番に並び替える
- 図形の中に書き込む

利点は、図から手順が見えてくること。
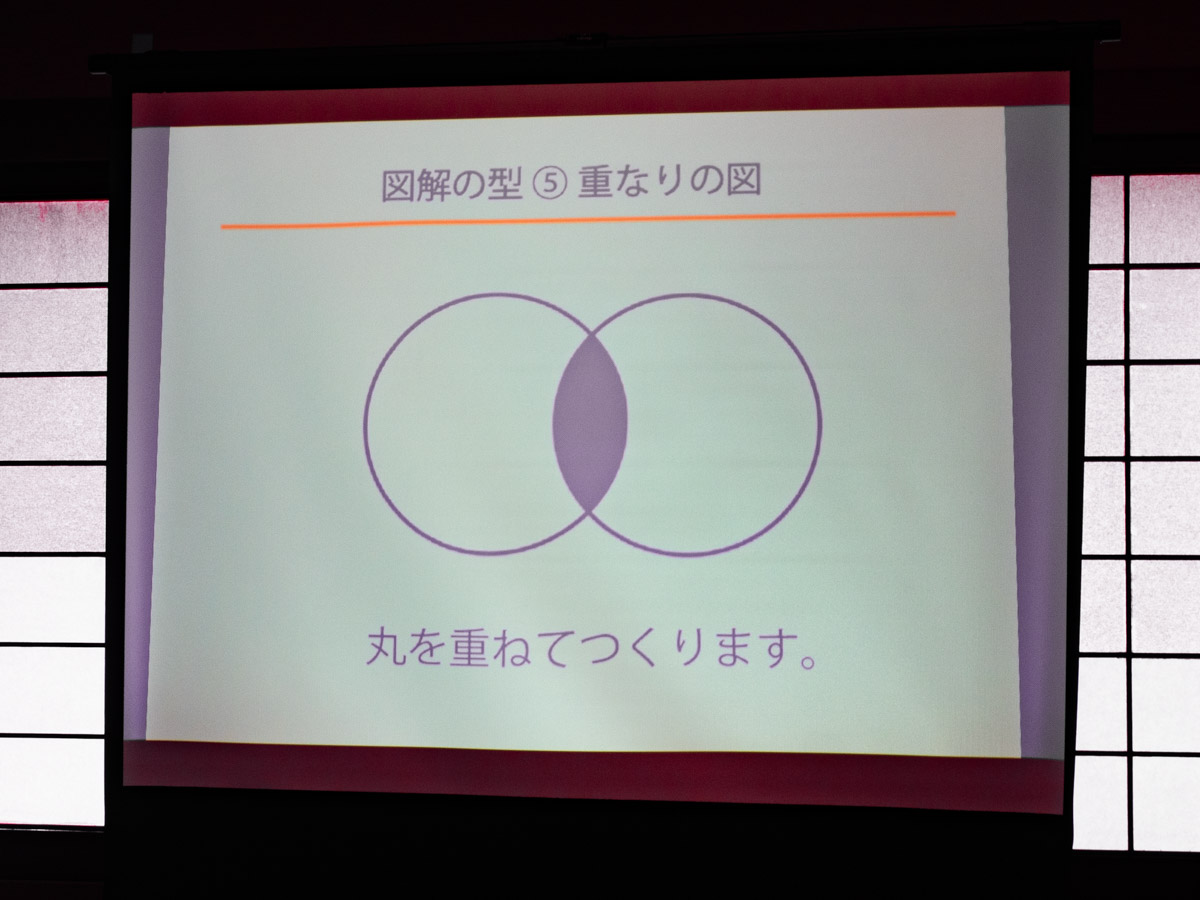
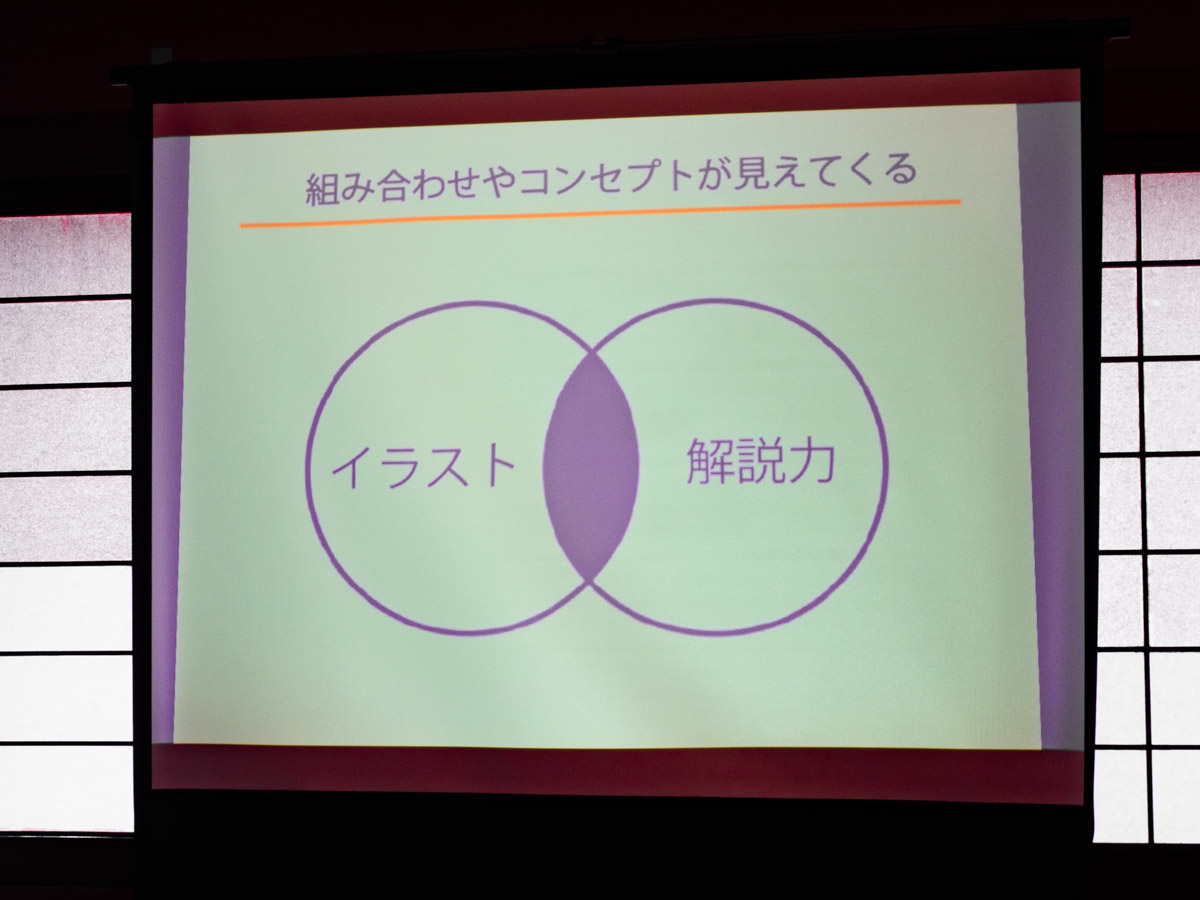
(5) 重なりの図

円を重ねてつくる。
- 要素を抜き出す
- 要素の数だけ重なった円を描く
- 円の中に要素を書き込む

利点は、図を通して組み合わせやコンセプトが見えてくること。
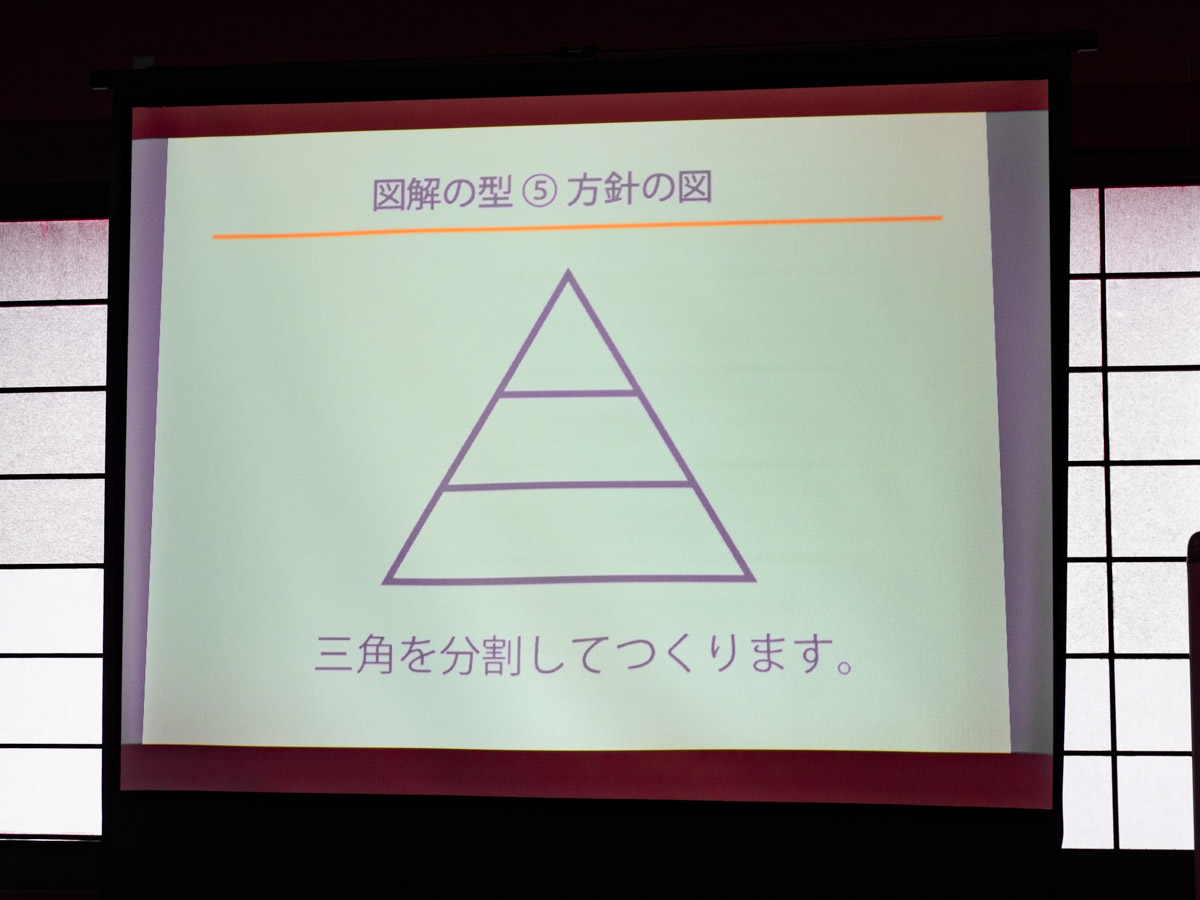
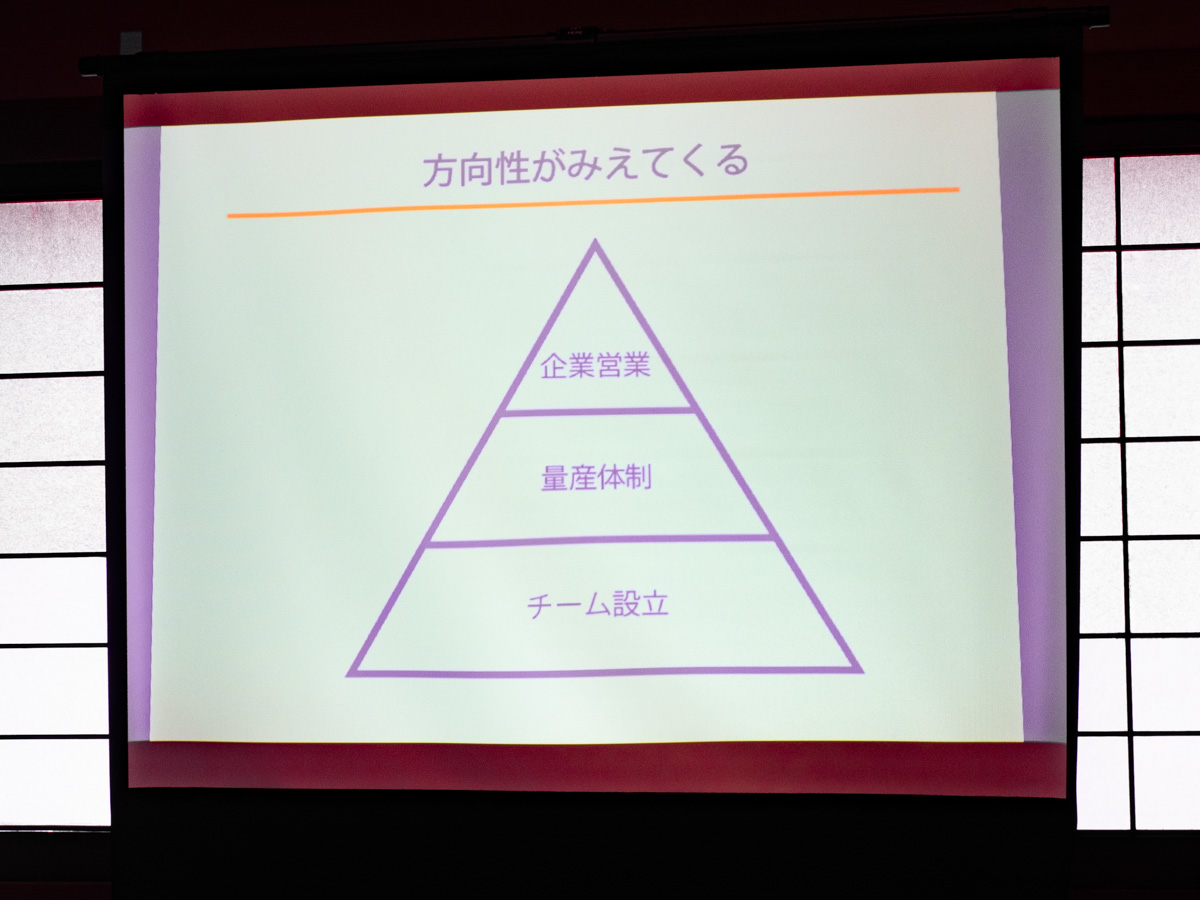
(6) 方針の図

三角を分割してつくる。
- 要素を抜き出す
- 三角形を書いて、要素の数だけ三角形を分割する
- 上に行くほど上位になるように要素を書き込む

利点は、図から方向性が見えてくること。
伝わるモチーフの選び方

図解は図をもちいるものなので、図をどんなものにするかというのも重要だ。
前述の型にモチーフを組み合わせることで、図が描ける。
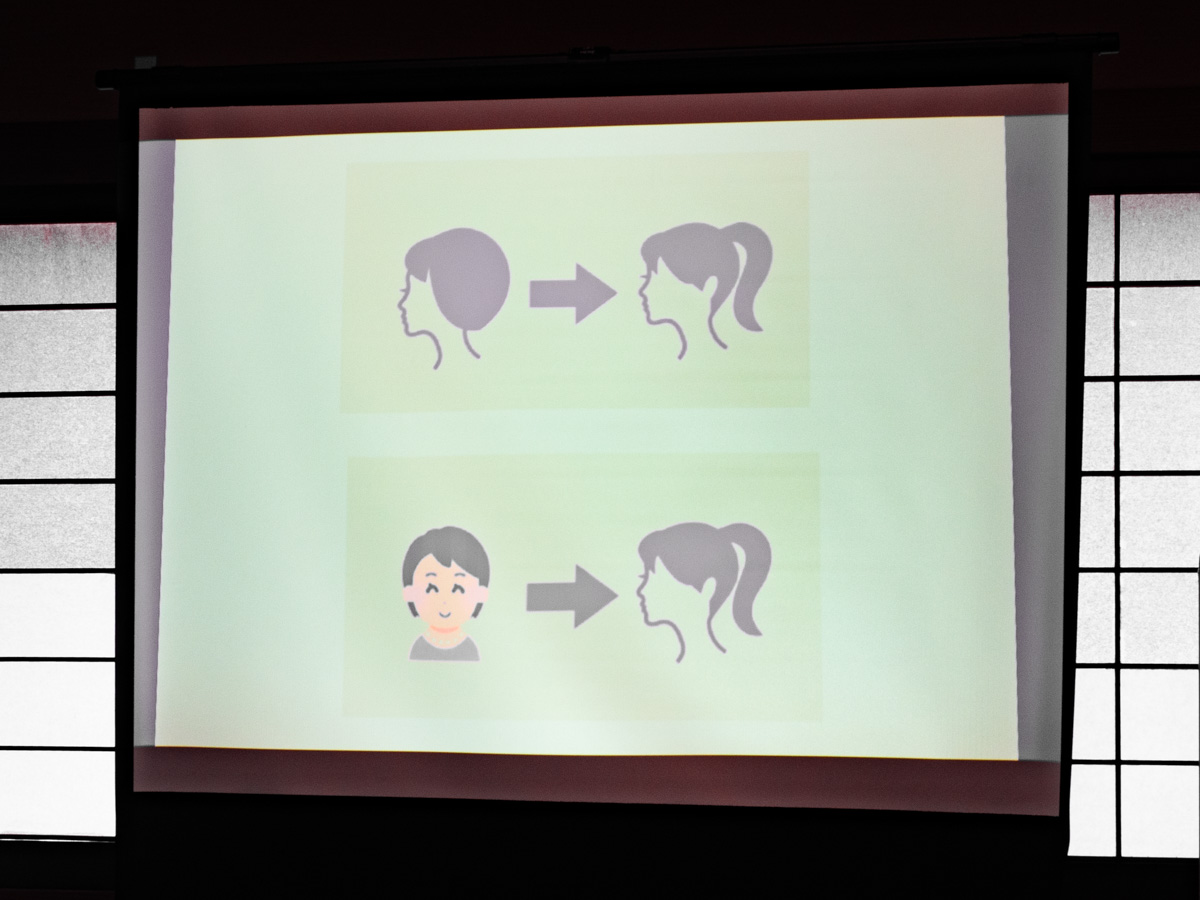
言葉の意味を明確にするモチーフを選ぶ
ポイントは、言葉の意味を明確にするようなモチーフを選ぶこと。
言葉の意味を明確にすると、読み手のストレスが軽減するので、ページの離脱の減少につながる。
そのためには、説明するものにあったモチーフを使い分けることが大切。
また、ターゲットによってモチーフを使い分けることも。
人は自分と関係ないと思うとページから離脱するためだ。
モチーフのテイストを統一する
モチーフのテイストは必ず統一すること。
そうしないと、読み手が混乱する。

特に素材サイトを使う場合、同じ素材サイトのイラストを使用するようにしよう。
ない場合は自分でつくるなり外注するなりして、自分で用意する。
なお色使いは、慣れるまではモノクロ+重要な部分だけに1色を使うのがおすすめだ。
とにかく図解作成の経験をかさねること
さいしょはたいへんかもしれないが、図解作成の経験を重ねることで、図解は上達する。
とくに、事柄に合わせた図解の型の選択がうまくなる。
また、最近はWebはスマホでの閲覧が多いので、図解は縦長が多い傾向に。
図解作成後は、図解を載せたページを必ずスマホ画面で確認して、見やすいかどうか確認することも重要だ。
行武さんおすすめの図解関連書籍
次回の岡ブロは雑談会「ブログと動画」
次回の岡ブロは雑談会。
テーマは「ブログvs動画、今の伝え方を考える」。
場所はおなじみの倉敷美観地区・カモ井。
詳細は下記参照。
参考
ブログvs動画?今の伝え方を考える座談会。第22回岡山ブログカレッジは2月17日に倉敷美観地区「かも井」で開催アナザーディメンション





